socket.io에 대해 내가 쓴 글
https://fullfish.tistory.com/115
socket.io
socket.io를 이용해서 실시간 채팅 구현하기 서버 코드 //index.js var app = require('express')(); var server = require('http').createServer(app); // http server를 socket.io server로 upgrade한다 var io..
fullfish.tistory.com
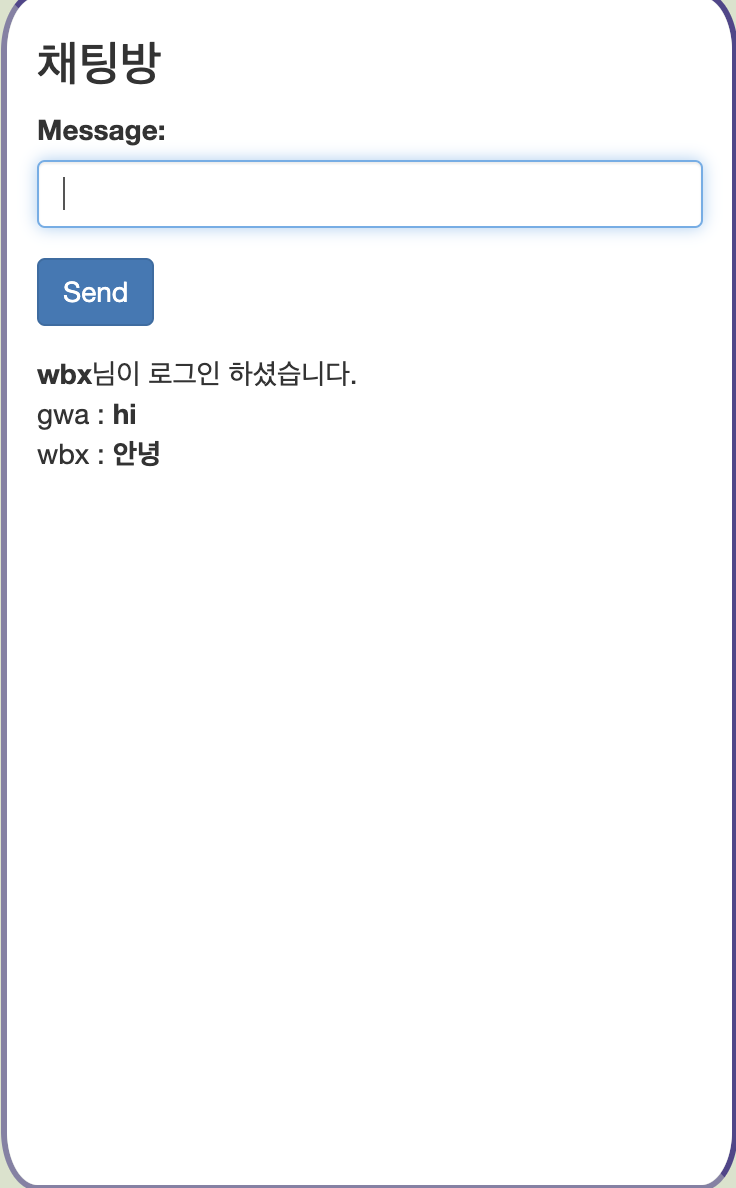
사용예시

서버 코드
//index.js
const hashtag_delete_schedule = require("./controllers/diary/hashtag_delete_schedule");
require("dotenv").config();
const cors = require("cors");
const cookieParser = require("cookie-parser");
const express = require("express");
const app = express();
const port = 8080;
const user = require("./routes/user");
const sign = require("./routes/sign");
const trip = require("./routes/trip");
const ouath = require("./routes/oauth");
const account = require("./routes/account");
const diary = require("./routes/diary");
hashtag_delete_schedule.cron();
//!
var server = require("http").createServer(app);
var io = require("socket.io")(server);
app.get("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
// connection event handler
// connection이 수립되면 event handler function의 인자로 socket인 들어온다
io.on("connection", function (socket) {
// 접속한 클라이언트의 정보가 수신되면
socket.on("login", function (data) {
console.log("Client logged-in:\n name:" + data.name + "\n userid: " + data.userid);
// socket에 클라이언트 정보를 저장한다
socket.name = data.name;
socket.userid = data.userid;
// 접속된 모든 클라이언트에게 메시지를 전송한다
io.emit("login", data.name);
});
// 클라이언트로부터의 메시지가 수신되면
socket.on("chat", function (data) {
console.log("Message from %s: %s", socket.name, data.msg);
var msg = {
from: {
name: socket.name,
userid: socket.userid,
},
msg: data.msg,
};
// 메시지를 전송한 클라이언트를 제외한 모든 클라이언트에게 메시지를 전송한다
// socket.broadcast.emit("chat", msg);
// 메시지를 전송한 클라이언트에게만 메시지를 전송한다
// socket.emit("s2c chat", msg);
// 접속된 모든 클라이언트에게 메시지를 전송한다
io.emit("s2c chat", msg);
// 특정 클라이언트에게만 메시지를 전송한다
// io.to(id).emit('s2c chat', data);
});
// force client disconnect from server
socket.on("forceDisconnect", function () {
socket.disconnect();
});
socket.on("disconnect", function (data) {});
});
app.use(express.json());
app.use(
cors({
origin: [
"https://www.just-moment-trip.ml",
"https://just-moment-trip.ml",
"http://localhost:9000",
],
credentials: true,
methods: ["GET", "POST", "PATCH", "DELETE", "OPTIONS"],
})
);
app.use(cookieParser());
app.use("/user", user);
app.use("/sign", sign);
app.use("/trip", trip);
app.use("/oauth", ouath);
app.use("/account", account);
app.use("/diary", diary);
server.listen(port, () => {
console.log(`Listening on ${port}`);
});모든 클라이언트에 메시지를 전송하기 위해서
io.emit으로 옵션을 줬다
클라이언트 코드
<!-- index.html -->
<html>
<head>
<meta charset="utf-8" />
<title>채팅방</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
/>
</head>
<body>
<div class="container">
<h3>채팅방</h3>
<form class="form-inline">
<div class="form-group">
<label for="msgForm">Message: </label>
<input type="text" class="form-control" id="msgForm" />
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
<div id="chatLogs"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
$(function () {
// socket.io 서버에 접속한다
var socket = io();
// 서버로 자신의 정보를 전송한다.
socket.emit("login", {
// name: "ungmo2",
name: makeRandomName(),
userid: "ungmo2@gmail.com",
});
// 서버로부터의 메시지가 수신되면
socket.on("login", function (data) {
$("#chatLogs").append("<div><strong>" + data + "</strong>님이 로그인 하셨습니다.</div>");
});
// 서버로부터의 메시지가 수신되면
socket.on("s2c chat", function (data) {
$("#chatLogs").append(
"<div>" + data.from.name + " : <strong>" + data.msg + "</strong></div>"
);
});
socket.on("disconnect", function (data) {
$("#chatLogs").append(
"<div><strong>" + "data" + "</strong>님이 로그아웃 하셨습니다.</div>"
);
});
// Send 버튼이 클릭되면
$("form").submit(function (e) {
e.preventDefault();
var $msgForm = $("#msgForm");
// 서버로 메시지를 전송한다.
socket.emit("chat", { msg: $msgForm.val() });
$msgForm.val("");
});
function makeRandomName() {
var name = "";
var possible = "abcdefghijklmnopqrstuvwxyz";
for (var i = 0; i < 3; i++) {
name += possible.charAt(Math.floor(Math.random() * possible.length));
}
return name;
}
});
</script>
</body>
</html>
추가로
1. 로그인한 닉네임을 채팅방으로 가져오기
2. 로그아웃시 누가 로그아웃했는지 채팅방에 출력하기를 하고싶었는데
1번을 구현하려면 클라이언트에서 서버로 닉네임을 보내준후
index.js에서 받아온 닉네임을 다시 index.html으로 보내줘야한다
그러나 js에서 html으로 변수를 넘기기위해서는
rendFile메소드를 쓰는 방법이 있으며 현재 쓰고 있는 메소드인
sendFile메소드에서는 변수를 못넘기는거같다(보안에러뜸)
그런데 rendFile을 쓰려면 전체적으로 갈아엎어야하기 때문에 우선 보류
2번은 disconnect한후에 해당 닉네임이 로그아웃됐다고 출력해야하는데
disconnect를 이미 했으므로 닉네임정보를 불러올 수 없었다.
'Project > codestates-final-project' 카테고리의 다른 글
| 16일차 / axios, 리벤슈타인 거리 값 추가 및 하이라이트 적용 (0) | 2022.05.21 |
|---|---|
| 기술 발표영상 (fuzzy 검색) (0) | 2022.05.18 |
| 18일차 / google map api (0) | 2022.05.15 |
| 17일차 / n-Gram구현 및 개선, 리벤슈타인 거리 시간,공간 복잡도 개선 (0) | 2022.05.15 |
| 15일차 / fuzzy검색의 highlight와 가중치 적용 (0) | 2022.05.10 |